The lectures that focus on computer science concepts introduce students to booleans, strings, Big-O notation, stacks, queues, arrays, and much more.
To help internalize different data structures and algorithms, students use their training in web development to create visual representations of a specific algorithm. See the list of projects below, and check out the rest of the topics covered in Foundations I: Computer Science & Web Development.
Poker Deck!
By: Alberto Vega Gonzalez
Algorithm: Shuffle Sort
See the Project
View the Code
 See a shuffle algorithm in action! Alberto's project demonstrates the algorithm that perfectly randomizes the deck of cards displayed.
See a shuffle algorithm in action! Alberto's project demonstrates the algorithm that perfectly randomizes the deck of cards displayed.
Learn more about shuffle sort »
ABC Converter
By: William Cremin
Algorithm: Selection Sort
See the Project
View the Code

William’s project takes a word provided by the user and, with the use of the selection sort algorithm, rearranges the letters in alphabetical order. To achieve the processing effect, the project cycles through an array of characters from A to Z and 0 to 9, displaying one character for every rotation. Clicking the Convert button displays both the original word and the neatly organized string of letters.
Learn more about selection sort »
Rainbow Shuffler
By: Don Pham
Algorithm: Shuffle Sort
See the Project

Don created Rainbow Shuffler to demonstrate a shuffle sort. The algorithm takes the line of organized colors and shuffles them as it works down the page. “The Rainbow Connection” featuring Kermit the Frog, Miss Piggy, and other Muppets playing in the background is an added bonus.
Learn more about shuffle sort »
Visualize Data
By: Ryan Flaherty
Algorithm: Insertion Sort
See the Code

Ryan combined his new training in web development and algorithms to build a visual representation of an insertion sort. With twenty classes in his CSS file, two JavaScript arrays, a function that created the new shapes and color combinations, and a for loop that repeats 500 times, the stage is set with a colorful page of squares. When “Sort Size” or “Sort Color” is selected, the code organizes the boxes and displays the new sorted shapes.
Learn more about insertion sort »
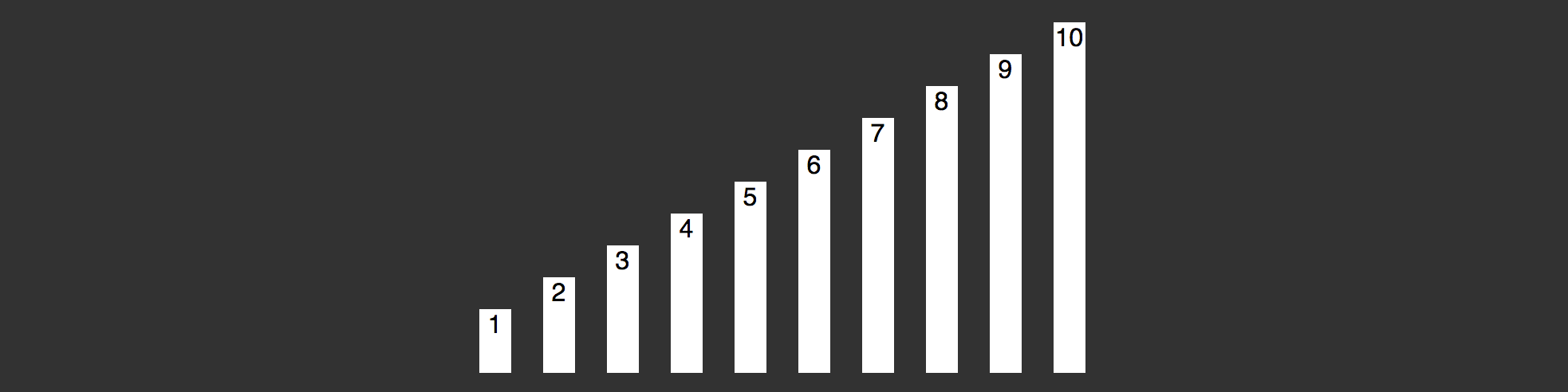
Get Sorted
By: Jonathan Stallings
Algorithm: Insertion Sort
See the Project
View the Code

This visualization first animates a shuffle algorithm to mix up the numbered pillars, then shows how an insertion sort algorithm works. The final ordered list is built one piece at a time, with each new addition being compared to each item in previous list and moving accordingly until it is the tallest pillar from the left.
Learn more about insertion sort »
What to see what else students can build? Play some of the creative games that our Foundations I students built.
Stay up on Code Fellows news with our newsletter!