He shares with us where he got the idea for Box-o-matic, how the app works, and his advice for others who want to take their ideas from concept to completion.
Thanks for sharing your story with us, Derek! How did you first hear about Code Fellows?
I think I first heard of Code Fellows in its early days when I was looking at different options for getting into coding in a more serious way. More recently, I was evaluating the various coding bootcamps in the Seattle area. It stood out for offering a native iOS program in addition to the more web-centric courses and seemed to have a more in-depth approach to programming vs. web technologies and frameworks.
What courses did you take?
I started with Code 101 at the old location to try to get a feel for the instruction style and approach. After that, I took Code 201, Code 301 and Code 401 in iOS, and then Code 501: Data Structures & Algorithms. I really enjoyed the 201 and 301 sequence and instructors, and thought about continuing with JavaScript or Python, but ultimately went with iOS to work on native development as well as the opportunity to learn two languages (Swift and Objective-C).
What was your favorite part of your time on campus?
I really enjoyed the combination of hands-on instruction followed by lab work, but some of my favorite times were pair programming during class and then working on a project as a team during project weeks. It was great getting to know and bonding with all the other students in my cohort, at least one of whom I met in 101.
You recently launched an app into the App Store—tell us about it!
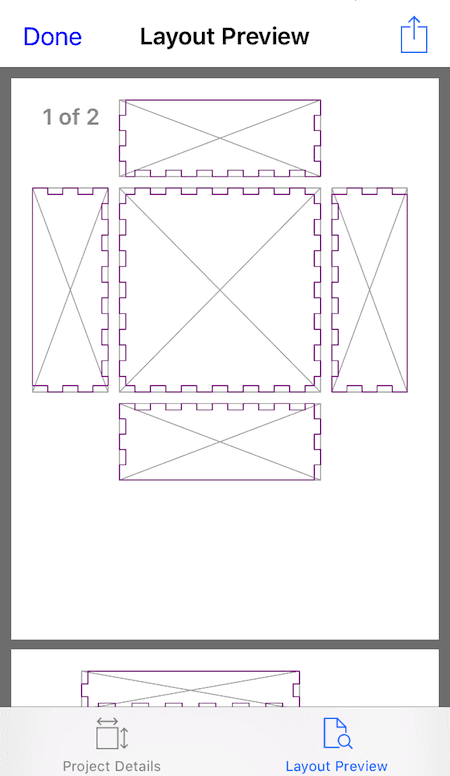
Box-o-matic is an iOS application that makes it quick and easy to design simple boxes and containers that can be cut out on a laser cutter. After specifying the basic constraints of the box, like dimensions and material thickness, Box-o-matic will generate a pattern that can be transferred to a laser cutter and cut from a material, like thin plywood or acrylic.
Where did you come up with the idea for Box-o-matic?
Box-o-matic is the product at the intersection of several of my interests: material, joinery and technology. I have always really liked plywood as a material and for the purposeful aesthetic it brings to everyday objects, like furniture. When I was a kid, I built a really cool desk with plans from Popular Science that used a single sheet of plywood. The farm I grew up on had lots of cool old wood boxes for fruit harvesting and other products. They were solid, well-made, and often had beautiful finger-jointed or box-jointed edges. Fast forward a few years, and we have access to all sorts of cool technology, like CNC (Computer Numerical Control) routers, CNC plasma, and laser and waterjet cutters.

So I really liked that idea of taking a plan (like that one from Popular Science magazine), loading it into a computer, putting a piece of plywood in a CNC cutter, and getting the parts to make something tangible and occupying 3D space from something that started out as a (mostly) 2D sheet. Especially because the parts would be square and accurate and would properly account for the kerf (the material removed by the cutting process).
Along the way, I have admired the aesthetic of plywood designs like kerf cabinets here in Seattle, and things like the kickstarter printrbot+ 3D printer, other 3d printers, and a variety of kickstarter and Makerfaire projects that were being built with laser- and CNC-cut plywood.
When the MakerHaus opened in Seattle, I joined up so I could use the laser cutter and began experimenting with early web-based tools that could generate patterns for boxes. The one I used was functional but pretty limited, so I started writing custom plugins for VectorWorks, a CAD package I owned. That let me explore code-generated joinery, and made it much easier to customize—like creating open boxes (5 sides) and other variations.
So, when it came time to do my solo project week in the Code Fellows iOS class, I thought I would take a crack at re-implementing some of those same ideas, but in Swift and with the functionality to export to PDF. That was in the summer of 2016 and I’ve spent a lot more time since then re-writing and rounding out the functionality.
How has the launch gone so far?
So far I have been keeping very low key—definitely a soft launch. I haven’t been actively promoting it so it is only word-of-mouth or people who happen to find it in the App Store. I have an update in the works with some new features (SVG export and iPad support), and once I roll that out I’ll probably do some experiments to see what kind of interest the app gets.
I also have some features implemented that I need to test before enabling them. I’ve been waiting over two years for a Glowforge (personal laser cutter) and it finally arrived last week. Once I get that set up it will enable me to more quickly iterate, and once that is done I think it will be more interesting.

What plans do you have for the app going forward?
Well, I literally have several notebooks full of ideas and sketches for new features, content, and things to explore. There are a number of features that I have implemented but I still need to test and fine tune or expose to the UI, like grid dividers and handles. Continuing that direction will be tweaking the existing code to work in other directions. So instead of a divider for a drawer, it will be able to make shelves and cubbies (vertical dividers). Beyond that, I want to do some work with server-side Swift, so I may move some drawing code or other features to a server that I’ve been playing around with. I also just got a Shaper Origin, which is a handheld CNC router that will work with thicker plywood and at a larger scale than a laser, so I’m going to look at joinery and options for furniture/cabinetry scale boxes. And I hope to do some work that takes advantage of the camera and maybe some new frameworks like ARKit.
Writing an app like this has been a great vehicle for me to continue learning Swift and iOS development, as well as exploring UX and UI design ideas.

Any advice for someone else who has an idea for their own product they’d like to launch?
Well, I think that perseverance is a key factor, along with clarity of purpose and approach. The ideas and product I have envisioned are a long way from where it is today, but I can also see the path to getting there from here. So I think that boils down to start with something small, but that you can still be proud of, and build from there. My solo project was a great proof of concept for me, and I spent another year and change picking away at it, re-writing, improving, prototyping, testing, etc. Box-o-matic has less functionality at the moment, but it is a more complete product and the code base is more flexible so it will be easier to add new features.
If someone was considering attending Code Fellows, what would you tell them?
It was a great experience for me. The curriculum is solid and constantly improving and being updated, the instructors were helpful and knowledgeable, and the interaction with other students was great. I really liked the intensity and focus, and the accountability of the classroom / lab / project approach. I think it is key to understand your own learning style and preferences and what outcome you are expecting. Also, of the other options I looked at, I felt that Code Fellows had a healthy focus on core computer science and programming principles, in addition to the current tools of the trade / frameworks du jour.
Thanks for sharing your experience with us, Derek! Want to see your ideas come to fruition, too? Join us at an upcoming Code 101 workshop »

