Your web browser is an amazing thing. You can use it to get mac & cheese delivered while watching your favorite TV show and video chatting with your loved ones all at the same time. Your browser is able to do all this using the power of apps built with JavaScript. Your browser has JavaScript running in every tab, and you do not need any coding experience to start to play around with it.
Wanna learn some cool stuff YOU can do in your browser? Grab a computer (laptop, desktop, or even Chromebook), pop open your Chrome browser, and join me as we build something interesting, all from within a magical place hidden in every browser: the “developer console”.
The developer console gives you access to quite a few tools that are ready to use with no setup or installation, all you need is a little knowledge about JavaScript—which I’ll walk you through step by step.
Making Changes to Site Content
When we open up our developer console we can immediately start to interact with all the JavaScript objects that the browser uses to get things done. JavaScript handles things like fading in images, responding to a button click or even controlling video streaming and playback from Netflix.
Teams of engineers and designers globally work to build apps that run JavaScript in essentially the very same place as the code you can enter into the developer console. Let’s crack it open!
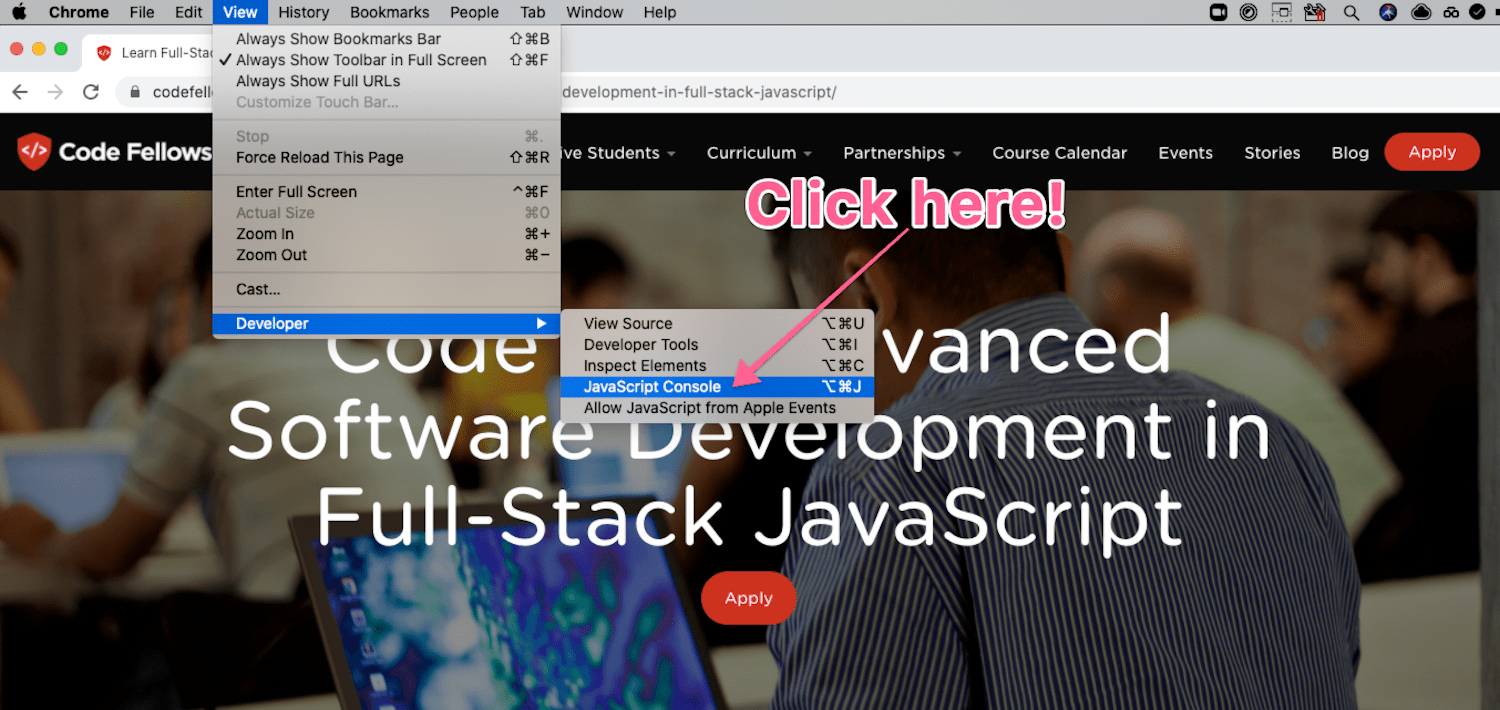
Browse to a web page you want to fiddle with, say the Code Fellows web site. Open your JavaScript Console from the dot-dot-dot menu in the upper right corner of the Chrome browser:

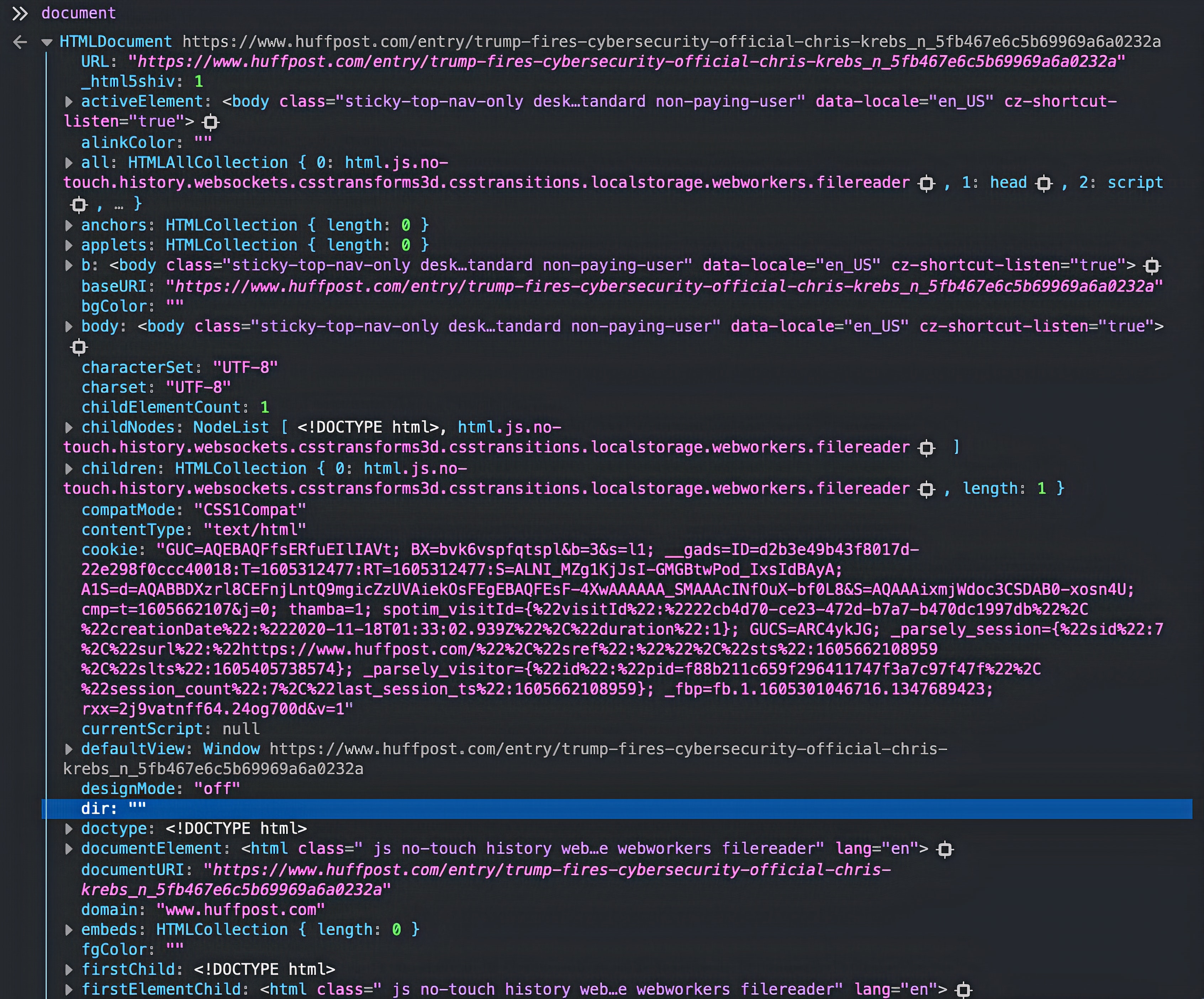
I want to show you some useful JavaScript code that you can run within your browser to make the content on any web page change. The first bit of code worth looking at is the ‘document’ object which you can access by simply typing `document` into the developer console then hitting the ‘return’ or ‘enter’ key. What you will see is a long list of all the things that your browser has processed in order to display the content you see before you.

With this object, we can access different tools that the browser uses to display content and load things from other machines. We can reach out to different features by looking at the contents of this object using a JavaScript syntax called `dot notation`. All this means is that right after we type the word document, we add a dot (yes, a period: `.`) followed by the name of some feature or property associated with the document object. Now try typing out document.body.textContent in the console, then hit enter. This should return all of the text that is being displayed in the current page, and probably any JavaScript that is running as well. For real, try it! It won’t hurt your computer, or even change anything.
There are tons of things we can do using this document object. Not only does it let you see what is being displayed, but you can also make changes to that content. You can easily update all of the content by setting a new value of `textContent` with the `=` sign. Take a guess at what this line of JavaScript will do, then try running it by pasting exactly this into your console:
document.body.textContent = "We’ve just changed everything. Hit the refresh button to get the article back :)"
Did you run it? Congrats, you wiped out the content of your page. But don’t worry, it’s not permanent. In fact, no one else using the web page can see the changes you are making. As suggested, just refresh the page to restore the original.
Now that you can perform some basic JavaScript operations, I will cover a few ways that can make more precise changes to what we see, instead of replacing everything.
Updating Individual Content Elements
The next thing you may want to play with is the ability to pick out specific individual things displayed on the page and change their text so they all display any text of our choosing. To accomplish this we are going to use another ability on the document object, called querySelectorAll. This can be also be accessed using “dot notation”: document.querySelectorAll(). Notice the parentheses at the end: that indicates we are executing a command, called a function. The parenthesis reserve a spot to augment how that command is executed. You can try searching for types of content that may exist on the website.
Start by listing some of the elements that make up a web page. You can create a list in JavaScript by using square brackets `[ ]` and placing all of the types of elements you want within the brackets separated by commas. For example, copy then paste this code into your console:
document.querySelectorAll([‘p’, ‘li’, ‘a’, ‘span’, ‘h1’, ‘h2’, ‘h3’, ‘h4’, ‘h5’, ‘h6’]);
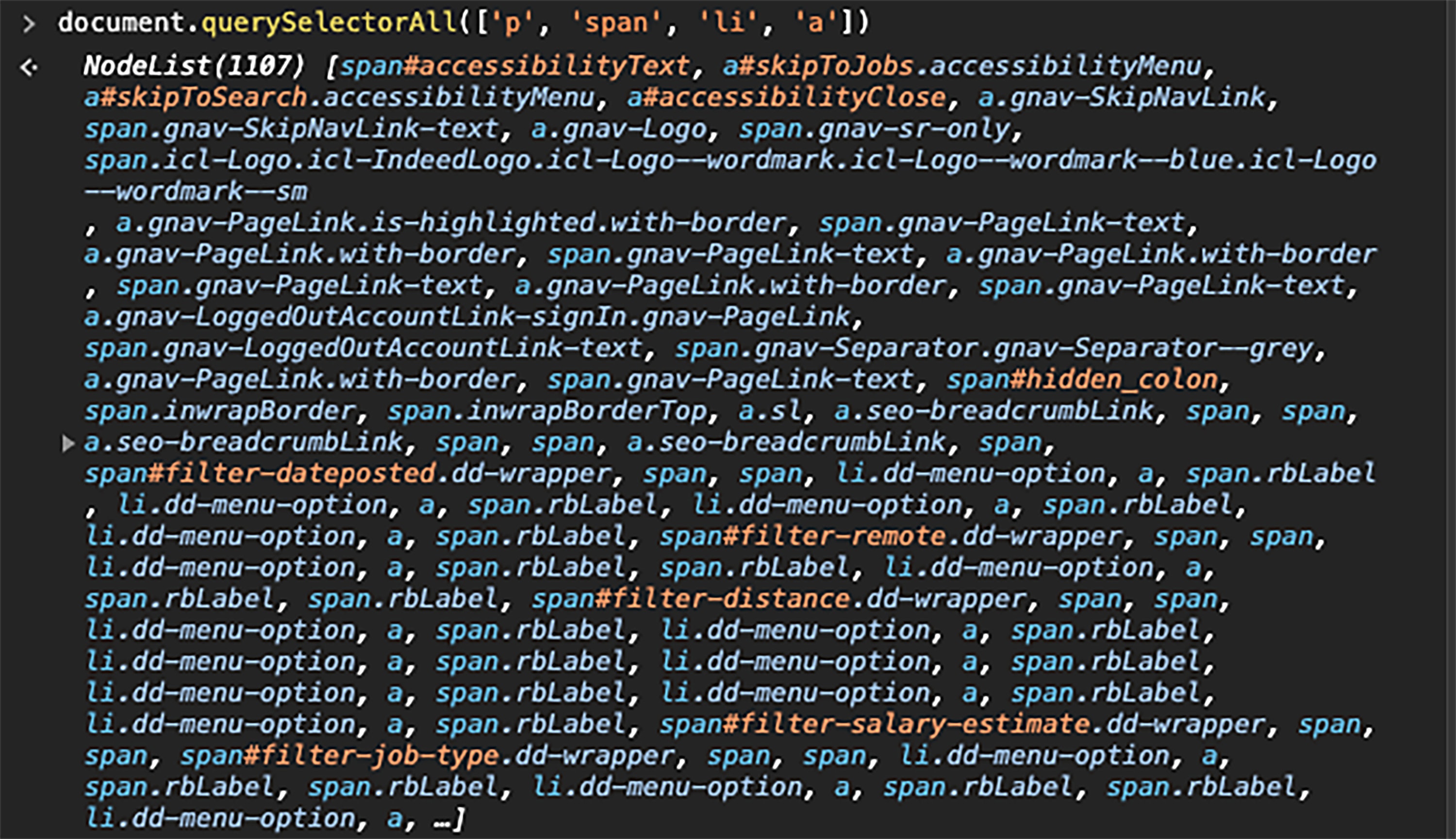
You should see a printed list of a number of elements that could be found on the page. Paragraphs (‘p’), list items (‘li’), important headers (‘h1’), and more.

Time to really have some fun with this. You can change the text for all these page elements, we can use another command, forEach(), chained onto this one, to tell each element in that list to change its text. Run this:
document.querySelectorAll(['a', 'p', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'li', 'span']).forEach(contentType => {
contentType.textContent = "Changed this! Hit the refresh button to get back the original. :)";
});
When you run this in your browser you see all the site content change—the new sentence repeated in every location of the elements in our list. We’ve selected many different HTML elements, and told the Browser to update each element with a new textContent set in double-quotes. This effectively changes all of the text characters from each element found. Pretty neat! Only after reloading the page from its original code can we display the original text characters.
Superpowers for your mouse
Let's try something more fun! Not only can we change the text, but we can also add some animations to our elements when specific things happen. Our browser is able to tell when the text on the page is clicked, when the window is resized and when our mouse hovers over something. In a similar way to changing the text, we can tell our browser to rotate the element itself.
document.querySelectorAll(['a', 'p', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'li', 'span']).forEach(contentType => {
contentType.setAttribute('onmouseover', "this.style.transform = 'rotate(360deg)'");
contentType.setAttribute('style', "transition: all 1s linear");
});
Paste that bit of code into the console, and watch what happens as you move your mouse around the page! Whatever piece of content that you hover over will flip out, spinning in a circle one time. Instead of changing the textContent like last time, you now modify the text container itself. You tell the container to add a new style property when onmouseover occurs. This is an event that the browser keeps track of as you interact with the document, which includes all the things that we saw when we type document in the console earlier.
Now you see it…
Ready for a magic trick? What if instead of spinning the text, you simply make it… disappear! Paste in this code to turn your cursor into a magic eraser:
document.querySelectorAll(['a', 'p', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'li', 'span']).forEach(contentType => {
contentType.setAttribute('onmouseover', "this.style.opacity = '0'");
contentType.setAttribute('style', "transition: all .5s ease-out");
});
Can you guess what it will do? Similar to the above, your code is still finding elements on the page. But now, when the mouse is over an element, this code sets it as transparent (opacity set to 0), and animates the change, fading the element out into nothingness… until the page is reloaded. Please just remember: use your new-found JavaScript skills responsibly! ;)
Hope you enjoyed that! This is just a taste of the power that our JavaScript developer console gives to every browser user. Play around with it more, and see what else you can accomplish. If you wanted, you could update images, load data from another website, and even load JavaScript from other developers. The internet is full of fun things like this and I hope you feel inspired to learn other ways you can program your web browser to do interesting things!