One of the features I liked about Brackets was that I could hit a button and the editor would launch Chrome, Google’s web browser, and render my project for a quick squirt of serotonin as I saw the beauties my fledgling code could create. That, or I would mutter a string of vile epithets as I saw that my rendered page had little or nothing in common with what I’d intended to build.
Here’s the plugin for Sublime from Adam Presley’s Github.
The rest of this post includes some very basic instructions. If you’re an advanced Sublime Text user, read no further. For the rest of us, here’s how to get up to speed:
-
If you haven’t already, install Sublime Package Manager.
-
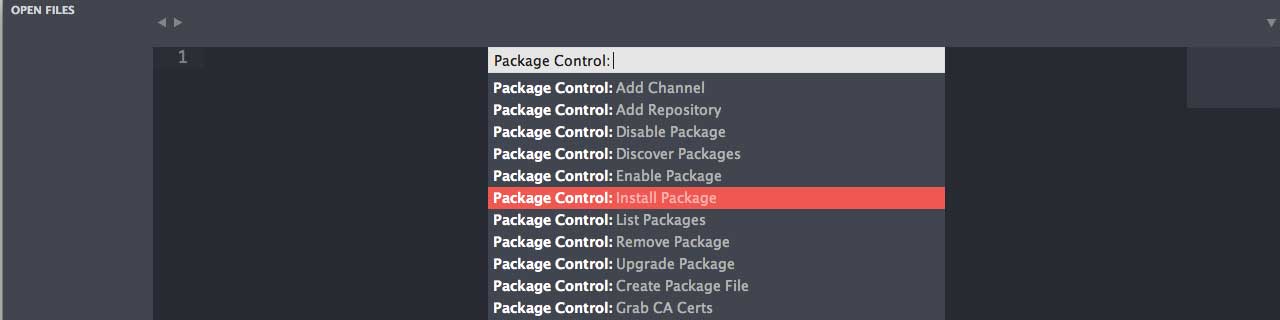
Open Sublime and hit cmnd (cntrl) + shift + p to open the command pane, then scroll through the list or type to search for Package Control: Install Package. Select it.
-
This will take a moment and open a list of available packages for Sublime. Simply scroll through or search for the name of your desired package, in this case, “View in Browser."
-
Click and voila!
-
The default command to preview your document in a browser is control + alt + v. Simply key that command from within your HTML, CSS, or other document and you’ll be popped out to a browser to see how your work would appear on the web.
P.S. This package’s default is to show your stuff in Firefox. If you would like to change the browser, you can do so from your user settings.