As you explore possible languages, remember that you’re likely to learn several languages throughout your career, so the language you learn first is less important than deciding what you’d like to build overall. Part 1 covered the benefits of choosing Python, a back-end, open-source language. Now let’s look at the benefits of learning a full-stack language.
JavaScript: Go Full Stack
In 1995, the first version of JavaScript was written in ten days by Brendan Eich. It’s a full-stack language, which means it can run on both the backend (the server) and the front-end (the browser). By making websites and web apps interactive, JavaScript brings the web to life, along with a markup language—HTML—and a scripting language—CSS.
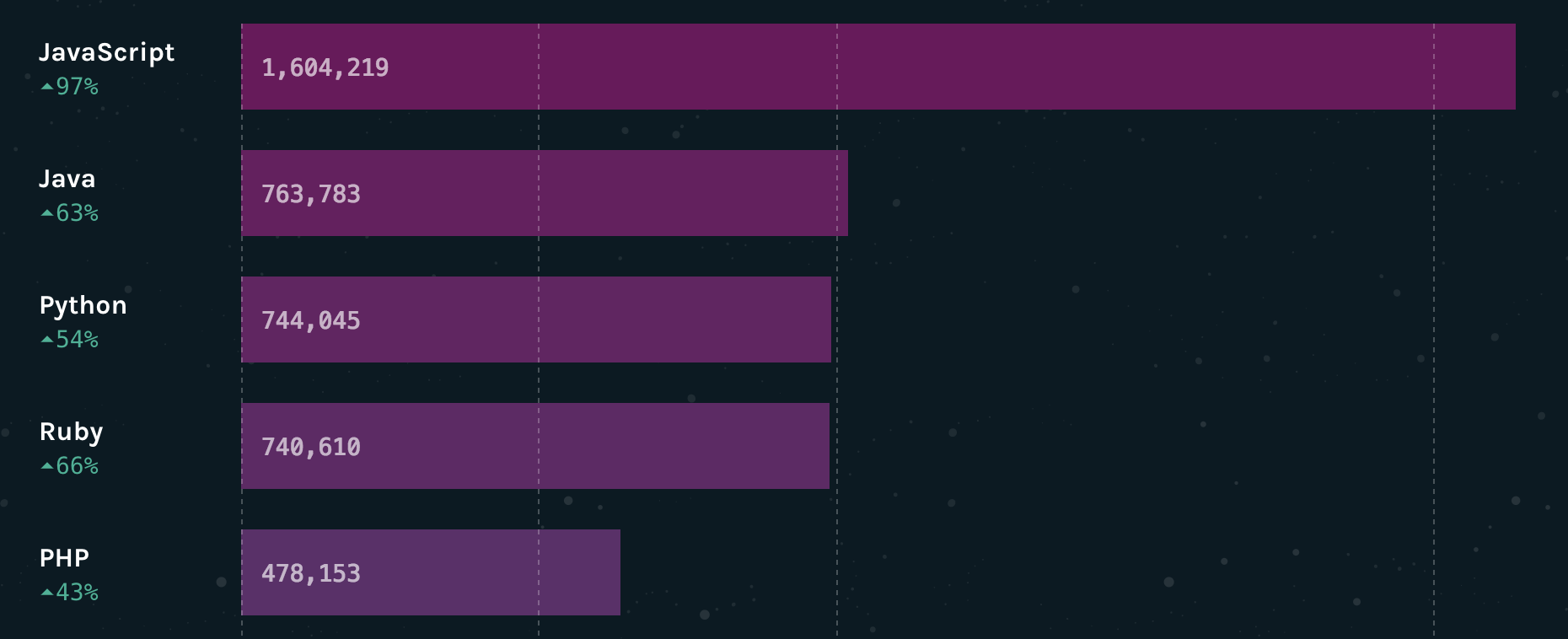
JavaScript’s popularity has exploded in recent years, and holds the top spot in 2016’s list of the 15 most popular languages used on GitHub.

Companies Built on JavaScript
Because JavaScript is the most widely-supported programming language for modern browsers, virtually every company with a website or web app uses it. Facebook has gone beyond just using the language, developing and distributing their own JavaScript library, React (learn it here!), which is growing in popularity among front-end and full-stack developers.
Jobs for JavaScript Developers
Because job title often depends on speciality (front-end vs. full-stack, AngularJS vs. React.js, etc.) and experience level (junior vs. senior), there is a huge range of jobs available for JavaScript developers. Some of the more common titles are:
- Full-Stack Software Developer
- Software Development Engineer
- Front-end Software Developer
- Front-end Engineer
- Javascript Developer
- Node.js Developer
- Web Designer/Developer
Salaries of JavaScript Developers
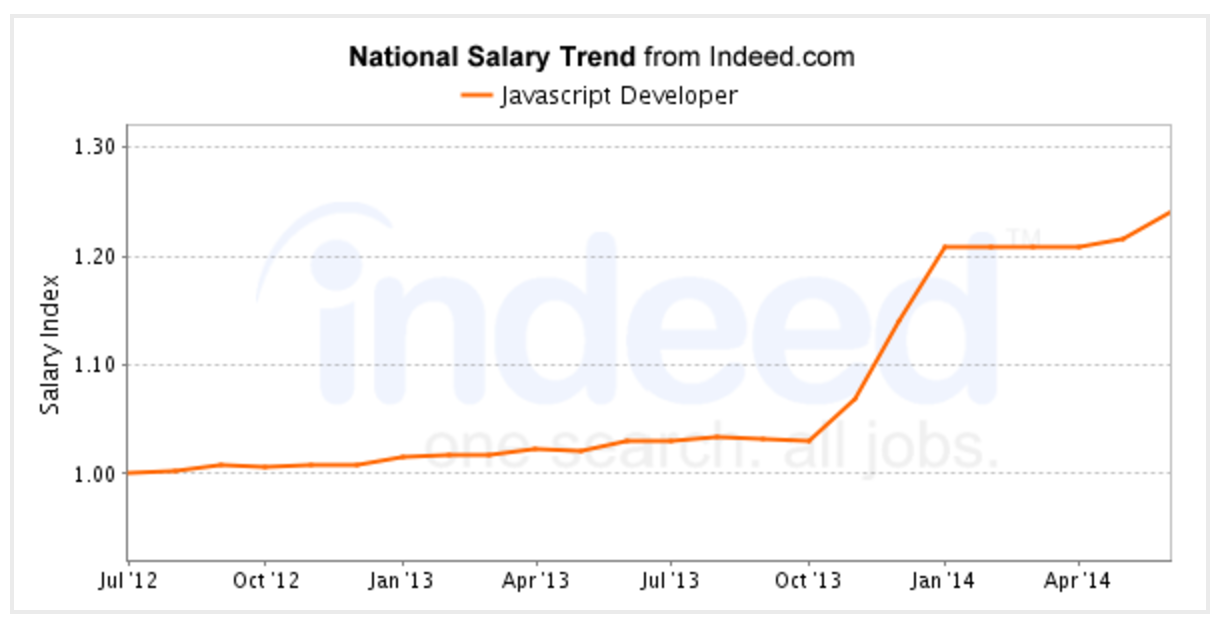
Just like job title, the salary of JavaScript developers will depend on speciality, years in the field, company size and structure, and more. According to Indeed, salaries have been on the rise and the average salary for a JavaScript developer across the U.S. is $93,000.

How to Learn Full-Stack JavaScript
Ready to try your hand at Full-Stack JavaScript? Because of the language’s popularity and high demand in the tech industry, JavaScript beginners have a lot of resources at their disposal. Here are our favorites:
Books
- JavaScript & jQuery
- Eloquent JavaScript
- Javascript: The Good Parts
- Learning JavaScript Design Patterns
- NG-Book
Online
Classes
At Code Fellows, JavaScript is taught at every level, from the foundations of the web in Code 201 through intermediate web app development in Code 301 to advanced JavaScript programming in Code 401. The courses are modular, so if you already have some programming experience under your belt, you can start at a higher level.
In these classes, you’ll be learning from experienced software developers who teach the most updated industry techniques and standards, so you can confidently show your modern, professional-grade code to potential employers.
As for what students can do after finishing our advanced Code 401: JavaScript course, front-end developer and instructor Brian Nations said, “If graduates wanted to build a version of Twitter or Instagram at the end of this class, they’ll be able to do that. They’re going to make projects that function incredibly well, and look really good.”
From polishing your resume and LinkedIn profile to perfecting your interview skills, this course covers the technical and soft skills you’ll need to excel.
So why learn JavaScript? If you want to build web apps and be able to write code for the front-end and the backend, JavaScript is an ideal language to learn. You’ll be learning a popular language that many tech companies use (and are hiring developers for).
Ready to add JavaScript to your toolkit? Learn More »
Next up: learn about Swift and Objective-C! Read Part 3 »
Miss the first post in this series? Start at the beginning »