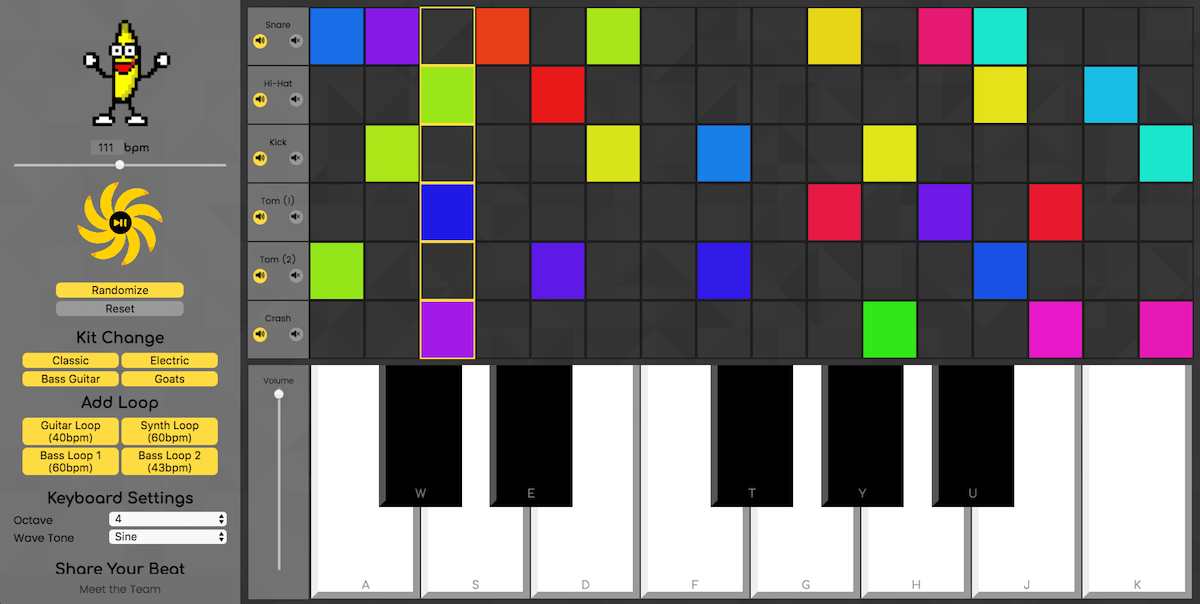
In April’s Code 201 cohort, one team of students—Aaron Bruce, Josh Evans, Megan Flood, and Said Abdou Mattar—decided to build Banana Beat, a drum sequencer with accompanying keyboard controlled by the computer keys corresponding with the letters on the screen.

We chatted with a few team members of Banana Beat, who shared their inspiration for the project, biggest challenges, and more.
Where did the idea for Banana Beat come from?
Josh Evans: I came up with the idea to make a drum machine because I have always been incredibly passionate about music. My background prior to Code Fellows is in the music industry, having gone to school for sound engineering and then owning a record store for several years. I wanted to combine my love of music and coding and make something that people would really get a kick out of using.
Megan Flood: Yup, the idea came from Josh. I was excited to work on something completely different from everything else we were doing in the class.
What part did you each work on?
Josh: We all worked together on the basic drum sequencer the first day we got together until we had a working version of the idea. Personally, I spent a lot of time working on the keyboard feature. I was really excited to learn that you could do audio processing with Javascript, and I just sort of dived into learning as much as I could about the Web Audio API for a couple of days straight. I also worked on some of the CSS and volume control functionality.
Megan: After we built the basic drum sequencer, everyone worked on separate features to add on. I built out the saving and export/import functionality—basically the persistence portion of the app. Also, while I didn’t work much on the actual music-making part, I did do most of the styling and smaller details, like the dancing banana and randomization.
What was the hardest part of the project?
Megan: The hardest part was probably dealing with the objects being passed by reference. In order to make the saving work properly, I basically had to make distinct copies of everything. A bit of a pain to figure out, but not exceptionally hard in the end.
Josh: For me, the hardest part of the project was getting the keyboard to work the way I wanted it to. I was basically thinking of something and then spending a ton of time researching it, as I had zero previous experience working with the Web Audio API.
Which part did you enjoy building the most?
Megan: I really enjoyed creating the export/import feature. I had to compress the binary data for each of the drums into a string for exporting and then extract that same information to turn it back into data to populate the drum sequencer. Figuring out the sort of characters I could use to make the process work and creating a decoder to extract binary data was very interesting.
Josh: Again, the keyboard feature was the most enjoyable to work on for me, because I was able to actually see and hear things working when I sorted issues out. Having a love for music, it was super motivating to debug something that was actually creating sound.
Any plans to build on the app?
Megan: Yes, I would like to help build more on the app with Josh. It would be great to be able to spread Banana Beat to a multitude of platforms. Also, just in the field of exporting data, it would be great if we could record the keyboard to create your own loops as well, and to export as actual audio files, like MP3s.
Josh: Absolutely! I am excited to do as much as I can with Banana Beat in the future. Ideally, the next thing I would like to get working is the ability to connect it to DAEs (digital audio editors), and also be able to have solid working mobile versions. With 301/401 taking up a lot of my plate these days, I think it will have to wait a few months.
If you could go back to the start of the project and change one thing (either in the actual project or in the way you approached it), what would it be?
Josh: I am actually very pleased with the way everything worked out. I suppose the only thing is that I have a lot more knowledge that could be applied after having taken the Code 301 course. At some point in the near future, I will probably go back and try to refactor some of the code with my new skills.
Megan: I think that the way we approached it, by building out the basic functionality together as a group, was the correct way to do this project. Since the sequencer was the basis for the rest of the features we were planning to build, it was important that it worked without any bugs and that everyone had a good understanding of how it worked. During the course of the project, it probably would have been better if we worked on multiple files. We ended up having merge conflicts every time a feature was added, simply because we were only adding to one giant file.
What surprised you most about Code 201?
Megan: I was surprised about how much material we got through. The fact that we could build out a fully functioning and useful app in the course of a single week purely with the knowledge we had acquired in Code 201 was very impressive. Most other computer science classes I had taken ended up with “Yay, now you can make a calculator.”
Josh: For someone who has little experience in coding, Code 201 can definitely seem very fast-paced. There is a lot of information coming at you in a very small amount of time. I was very happy with the pace, overall, and I would recommend it to anyone who has a real curiosity about becoming a developer.
What was your favorite part of the class?
Josh: Our class was a great community. It was an amazing feeling to be in a group of people that are all different in so many ways, but all so motivated to learn as much as they can, constantly willing to help each other solve problems and create cool things.
Megan: I really liked how open ended the assignments were. You could challenge yourself as much as you wanted, and the TAs and instructor would still offer support and feedback. I also enjoyed how enthusiastic everyone was throughout the entire process. Everyone constantly interacted and built on each other’s feedback. Overall, it was a fun class to be a part of.
Well done, team! Give the project a try, then fork the repo here to check out the code behind Banana Beat.
Ready to learn how to make projects like this yourself? Get started in an upcoming workshop »